什么是 CSS
CSS 是 Cascading Style Sheets(层叠样式表)的缩写,用于定义如何显示 HTML 中的元素。
如何理解“层叠”
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢? 一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中:
- 浏览器缺省设置
- 外部样式表
引用外部样式表文件:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
- 内部样式表
样式直接定义在 HTML 文档头部:
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
- 内联样式
在元素标签内使用 style 属性定义样式:
<p style="color: sienna; margin-left: 20px">
This is a paragraph
</p>
按从上到下的顺序,优先级逐渐提升。
CSS 语法
CSS 的基本语法为:selector {property: value;}
在一条定义中,可以有多个选择器,选择器间用逗号隔开(选择器的分组);也可以有多条“属性-值”对,使用分号隔开。
h1,h2,h3,h4,h5,h6 {
color: green;
font-family: Times, "Times New Roman", serif;
}
CSS 选择器
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。id 选择器以 "#" 来定义。
<style type="text/css">
#red {
color: red;
}
#green {
color: green;
}
</style>
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
派生选择器
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。例如下面的样式定义了 id="sidebar" 元素下的 p 元素的样式(注意使用了空格作为分隔符):
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
类选择器
类选择器以一个点号定义,类(class)与 id 的区别是,id 一般在 HTML 中的定义是唯一的。
<style type="text/css">
.center {text-align: center}
</style>
<h1 class="center">
This heading will be center-aligned
</h1>
<p class="center">
This paragraph will also be center-aligned.
</p>
选择器列表
CSS 选择器用于选择要使用样式的网页元素。
| 选择器 |
实例 |
实例描述 |
| .class |
.intro |
选择 class="intro" 的所有元素 |
| .class1.class2 |
.name1.name2 |
选择 class 属性中同时有 name1 和 name2 的所有元素 |
| .class1 .class2 |
.name1 .name2 |
选择作为类名 name1 元素后代的所有类名 name2 元素 |
| #id |
#firstname |
选择 id="firstname" 的元素 |
| * |
* |
选择所有元素 |
| element |
p |
选择所有 <p> 元素 |
| element.class |
p.intro |
选择 class="intro" 的所有 <p> 元素 |
| element,element |
div, p |
选择所有 <div> 元素和所有 <p> 元素 |
| element element |
div p |
选择 <div> 元素内的所有 <p> 元素 |
| element>element |
div > p |
选择父元素是 <div> 的所有 <p> 元素 |
| element+element |
div + p |
选择紧跟 <div> 元素的首个 <p> 元素 |
| element1~element2 |
p ~ ul |
选择前面有 <p> 元素的每个 <ul> 元素 |
| [attribute] |
[target] |
选择带有 target 属性的所有元素 |
| [attribute=value] |
[target=_blank] |
选择带有 target="_blank" 属性的所有元素 |
| [attribute~=value] |
[title~=flower] |
选择 title 属性包含单词 "flower" 的所有元素 |
| [attribute|=value] |
[lang|=en] |
选择 lang 属性值以 "en" 开头的所有元素 |
| [attribute^=value] |
a[href^="https"] |
选择其 src 属性值以 "https" 开头的每个 <a> 元素 |
| [attribute$=value] |
a[href$=".pdf"] |
选择其 src 属性以 ".pdf" 结尾的所有 <a> 元素 |
| [attribute*=value] |
a[href*="w3schools"] |
选择其 href 属性值中包含 "w3schools" 子串的每个 <a> 元素 |
| :active |
a:active |
选择活动链接 |
| ::after |
p::after |
在每个 <p> 的内容之后插入内容 |
| ::before |
p::before |
在每个 <p> 的内容之前插入内容 |
| :checked |
input:checked |
选择每个被选中的 <input> 元素 |
| :default |
input:default |
选择默认的 <input> 元素 |
| :disabled |
input:disabled |
选择每个被禁用的 <input> 元素 |
| :empty |
p:empty |
选择没有子元素的每个 <p> 元素(包括文本节点) |
| :enabled |
input:enabled |
选择每个启用的 <input> 元素 |
| :first-child |
p:first-child |
选择属于父元素的第一个子元素的每个 <p> 元素 |
| ::first-letter |
p::first-letter |
选择每个 <p> 元素的首字母 |
| ::first-line |
p::first-line |
选择每个 <p> 元素的首行 |
| :first-of-type |
p:first-of-type |
选择属于其父元素的首个 <p> 元素的每个 <p> 元素 |
| :focus |
input:focus |
选择获得焦点的 input 元素 |
| :hover |
a:hover |
选择鼠标指针位于其上的链接 |
| :in-range |
input:in-range |
选择其值在指定范围内的 input 元素 |
| :indeterminate |
input:indeterminate |
选择处于不确定状态的 input 元素 |
| :invalid |
input:invalid |
选择具有无效值的所有 input 元素 |
| :lang(language) |
p:lang(it) |
选择 lang 属性等于 "it"(意大利)的每个 <p> 元素 |
| :last-child |
p:last-child |
选择属于其父元素最后一个子元素每个 <p> 元素 |
| :last-of-type |
p:last-of-type |
选择属于其父元素的最后 <p> 元素的每个 <p> 元素 |
| :link |
a:link |
选择所有未访问过的链接 |
| :not(selector) |
:not(p) |
选择非 <p> 元素的每个元素 |
| :nth-child(n) |
p:nth-child(2) |
选择属于其父元素的第二个子元素的每个 <p> 元素 |
| :nth-last-child(n) |
p:nth-last-child(2) |
同上,从最后一个子元素开始计数 |
| :nth-last-of-type(n) |
p:nth-last-of-type(2) |
选择属于其父元素第二个 <p> 元素的每个 <p> 元素 |
| :nth-of-type(n) |
p:nth-of-type(2) |
同上,但是从最后一个子元素开始计数 |
| :only-of-type |
p:only-of-type |
选择属于其父元素唯一的 <p> 元素的每个 <p> 元素 |
| :only-child |
p:only-child |
选择属于其父元素的唯一子元素的每个 <p> 元素 |
| :optional |
input:optional |
选择不带 "required" 属性的 input 元素 |
| :out-of-range |
input:out-of-range |
选择值超出指定范围的 input 元素 |
| ::placeholder |
input::placeholder |
选择已规定 "placeholder" 属性的 input 元素 |
| :read-only |
input:read-only |
选择已规定 "readonly" 属性的 input 元素 |
| :read-write |
input:read-write |
选择未规定 "readonly" 属性的 input 元素 |
| :required |
input:required |
选择已规定 "required" 属性的 input 元素 |
| :root |
:root |
选择文档的根元素 |
| ::selection |
::selection |
选择用户已选取的元素部分 |
| :target |
#news:target |
选择当前活动的 #news 元素 |
| :valid |
input:valid |
选择带有有效值的所有 input 元素 |
| :visited |
a:visited |
选择所有已访问的链接 |
盒子模型
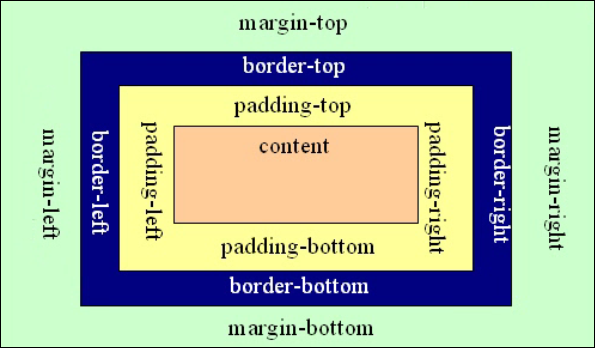
Box Model,盒子模型(也叫框模型)规定了元素框处理元素内容(element content)、内边距(padding)、边框(border) 和外边距(margin) 的方式。在 HTML 文档中,每个元素(element)都有盒子模型,下面是 Box Model 的图示:

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
外边距可以是负值,而且在很多情况下都要使用负值的外边距。
内边距 padding
元素的内边距在边框和内容区之间。padding 属性接受长度值或百分比值,但不允许使用负值。例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
其中的百分数值是相对于其父元素的 width 计算的。
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。 CSS border 属性允许你规定元素边框的样式(border-style)、宽度(border-width)和颜色(border-color)。CSS 规范指出,边框绘制在“元素的背景之上”(元素的背景是内容、内边距和边框区的背景)。有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
外边距
围绕在元素边框的空白区域是外边距。设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。与内边距类似,margin 属性按按照上、右、下、左的顺序设置。百分数值也是相对于其父元素的 width 计算的。
CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
- 如果缺少左外边距的值,则使用右外边距的值;
- 如果缺少下外边距的值,则使用上外边距的值;
- 如果缺少右外边距的值,则使用上外边距的值。
换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
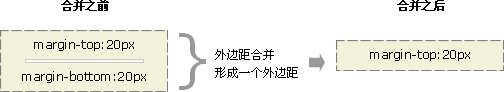
外边距合并
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
上下合并
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。

包含合并
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。

自我合并
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并。

CSS 定位
CSS 尺寸
| 单位 |
描述 |
| % |
百分比 |
| in |
英寸 |
| cm |
厘米 |
| mm |
毫米 |
| em |
1em 等于当前的字体尺寸。 2em 等于当前字体尺寸的两倍。 例如,如果某元素以 12pt 显示,那么 2em 是24pt。 在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 |
| ex |
一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) |
| pt |
磅 (1 pt 等于 1/72 英寸) |
| pc |
12 点活字 (1 pc 等于 12 点) |
| px |
像素 (计算机屏幕上的一个点) |
CSS 颜色
CSS 中的颜色有多种表达方式:
- 十六进制色
格式为 #rrggbb,按红、绿、蓝各两个数值来排列(每种颜色分量值得范围为:0x00 ~ 0xff)。
如果三种颜色分量两位数值各自重复,那么可以将之缩写。例如 #112233 可以缩写为 #123。
-
RGB 颜色
格式为 rgb(red, green, blue),颜色分量的值可以是十进制(0 ~ 255)或百分比(0% ~ 100%)。
-
RGBA 颜色
RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 —— 它规定了对象的不透明度。格式为 rgb(red, green, blue, alpha),不透明度 alpha 的取值范围为 0.0(完全透明) ~ 1.0(完全不透明)。
-
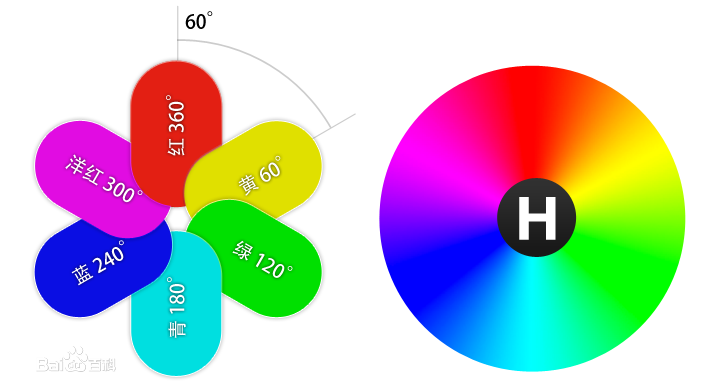
HSL 颜色
HSL 是颜色的另一种广为使用的表示方法,它是 hue(色相)、saturation(饱和度)、lightness(明度)的缩写。 格式为 hsl(hue, saturation, lightness)。
色相是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围为: 0° ~ 360°,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。

色彩的饱和度用 0% 至 100% 的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。

色彩的明度的作用是控制色彩的明暗变化,它同样使用了 0% 至 100% 的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

-
HSLA 颜色
类似于 RGBA ,增加 alpha 通道后可以定义对象的不透明度。格式为 hsla(hue, saturation, lightness, alpha)。
-
预定义/跨浏览器颜色名
HTML 和 CSS 颜色规范中定义了 147 种颜色名(17 种标准颜色加 130 种其他颜色)。17 种标准色是 aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow。
参考资料
W3School - CSS 教程 http://www.w3school.com.cn/css/index.asp
百度百科 - HSL http://baike.baidu.com/link?url=8pwVk9mUQw1QTkRkKanGpPFC7EKyVI_t59BqZWUECHyjPpgtq8foB4LaCfX16FkcydndzFGgXKH8c15Lw9USXa
![]() 粤公网安备44030002003510号 )
粤公网安备44030002003510号 )