这里使用了 highlight.js,它的特点:
- 支持 196 种语言,242 种样式(绝大多数用不上)
- 自动语言探测(正确率似乎一般)
- 支持使用任意 HTML 标记
- 兼容任意 js 框架
只需要知道它足够牛就OK了。
可以通过 CDN 加速服务器引用:
<link href="https://cdn.bootcdn.net/ajax/libs/highlight.js/11.2.0/styles/default.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
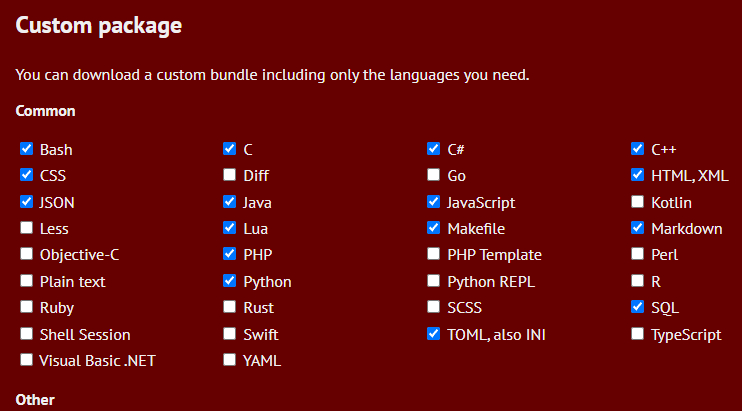
如果需要裁剪定制一些语言,可以直接在官网下载页面(https://highlightjs.org/download/)操作:

下载后将 highlight.min.js 和样式表 default.min.css (也可以换用其他样式表)上传到服务器。
修改论坛模板
修改模板 common/header.htm,在 head 标签中加入:
<link rel="stylesheet" href="source/plugin/highlight/default.min.css">
<script src="source/plugin/highlight/highlight.min.js"></script>
同样地修改模板的 touch/common/header.htm 以支持移动端。
修改模板 forum/viewthread.htm,在尾部标签 <div class="pgs mtm mbm cl"> 前加入:
<style>
.hljs {
background: unset;
}
</style>
<script>
document.querySelectorAll("div.blockcode div").forEach(el => {
let reg = RegExp(/^<ol><li>\[lang:(.+)][\s\S]*?<\/li>/i);
let arr = reg.exec(el.innerHTML);
hljs.configure({ignoreUnescapedHTML: true});
if (arr != null) {
hljs.configure({languages: [arr[1]]});
el.innerHTML = el.innerHTML.replace(arr[0], '');
}
hljs.highlightElement(el);
});
document.querySelectorAll("div.blockcode div").forEach(el => {
el.innerHTML = "<ol><li>" + el.innerHTML.replace(/\n/g,"\n</li><li>") +"\n</li></ol>";
});
</script>
同样地修改模板的 touch/forum/viewthread.htm(在标签 <!-- main postlist end --> 前加入) 以支持移动端。
使用方法
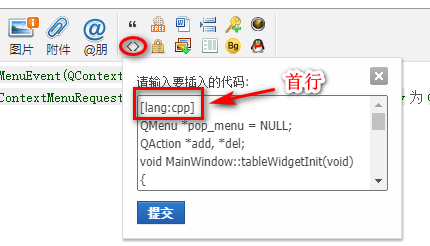
按原来的方法正常发帖就可以了(highlight.js 会自动探测所使用的语言)。如果发现语言探测的不对可以指定语言,方法:使用 Discuz 自带的编辑器按钮或 [code] 标签(纯文本模式),在首行插入语言标签:[lang:xxx] 即可。

显示效果(github.min.css 样式):

| ![]() 粤公网安备44030002003510号 )
粤公网安备44030002003510号 )