当色彩照进现实——RGB LED 驱动及控制(2)

控制 LED 的上位机可以是 PC,也可以是 Smart Mobile、Pad 。可以使用 Windows 系统,也可以使用 Linux、Android 系统。考虑到跨平台的便利性和语言之间的关联性,我选用了 Python + PyQt 的搭配。既能利用 Python 的良好的跨平台能力和便捷的编程,又能在界面库上向 C++ Qt 靠拢。
<!--more-->

本篇就不再详细介绍 Python 了,待有机会另开专题介绍 Python 。
## 回顾上编我们的需求
1. 通过在调色板上选择不同的颜色或使用滑动条选择 RGB 三个通道的不同亮度配比来产生一种颜色;
2. 自动将颜色值通过串口发到驱动板上;
3. 驱动板根据颜色值驱动 LED 发出所期望颜色的光。
## UI 的界面效果
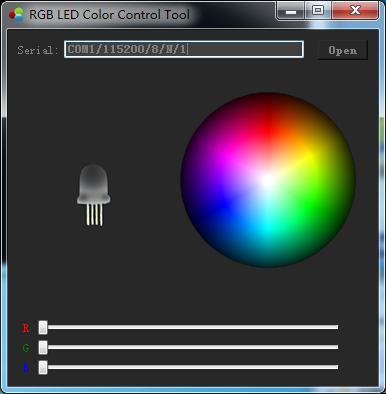
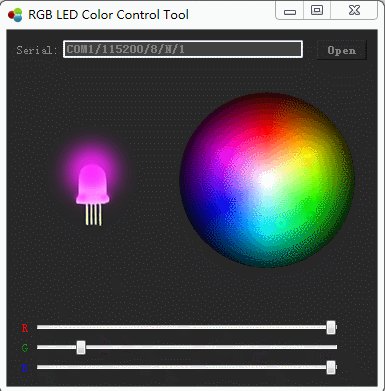
今天先来实现第一个需求,设计出 UI ,包括颜色的选择和更为人性化的模拟显示。效果图如下:

1. 左侧的一个 4 管脚 LED 即为模拟发光的展示之用;
2. 左侧为调色板,可以直观地选择一种颜色;
3. 底下的三个滑动条( Slider )用于选择 RGB 三个通道的亮度;
4、最上边的则是串口控制区。
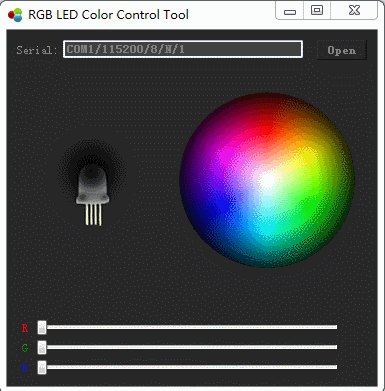
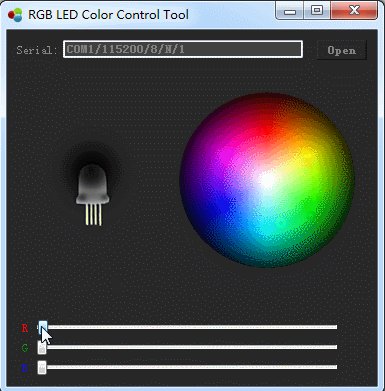
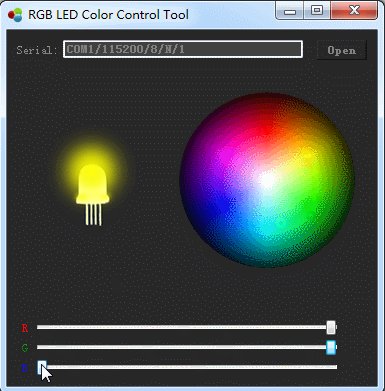
## UI的运行效果
下图是一个 Gif 格式的动画展示:

附上源代码,感兴趣的朋友可以自己调试运行一下。
## 源代码
```python
#!/usr/bin/python
#-*- coding: utf-8 -*-
"""
RGB LED Color Control Tool
author: matt
website: www.mculoop.com
last edited: 3/16/2015
"""
import sys
from PyQt4 import QtGui, QtCore
class MForm(QtGui.QWidget):
def __init__(self):
super(MForm, self).__init__()
self.initUI()
def initUI(self):
serLabel = QtGui.QLabel(u"<span style="color: #808080;">Serial:</span>", self)
serLabel.setGeometry(10, 10, 100, 18)
serialParaBox = QtGui.QLineEdit(self)
serialParaBox.setText('COM1/115200/8/N/1')
serialParaBox.setStyleSheet("QWidget { background-color: #404040; color: gray; font-weight:bold}")
serialParaBox.setGeometry(56, 10, 240, 18)
self.SerialButton = QtGui.QPushButton('Open', self)
self.SerialButton.setStyleSheet("QWidget { color: gray; font-weight:bold}")
self.SerialButton.setGeometry(310, 10, 50, 20)
self.colorbox = QtGui.QFrame(self)
self.colorbox.setStyleSheet("QWidget { background-color: red }")
self.colorbox.setGeometry(25, 80, 120, 124)
ledpic = QtGui.QLabel(self.colorbox)
pixmap = QtGui.QPixmap(QtGui.QImage('images/led.png'))
ledpic.setPixmap(pixmap)
colorpalette = QtGui.QLabel(self)
self.palette = QtGui.QImage('images/palette.png')
pixmap = QtGui.QPixmap(self.palette)
colorpalette.setPixmap(pixmap)
colorpalette.setGeometry(160, 50, 200, 200)
colorpalette.setMouseTracking(True)
colorpalette.mouseMoveEvent = self.onMouseMove
colorpalette.setCursor(QtGui.QCursor(QtGui.QPixmap("images/colorpicker.png")))
rsldLabel = QtGui.QLabel("<span style="color: red;">R</span>", self)
rsldLabel.setGeometry(15, 288, 30, 18)
self.r_sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
self.r_sld.setMaximum(255)
self.r_sld.setMinimum(0)
self.r_sld.setGeometry(30, 290, 300, 16)
self.r_sld.valueChanged.connect(self.onSliderValueChenged)
gsldLabel = QtGui.QLabel("<span style="color: green;">G</span>", self)
gsldLabel.setGeometry(15, 308, 30, 18)
self.g_sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
self.g_sld.setMaximum(255)
self.g_sld.setMinimum(0)
self.g_sld.setGeometry(30, 310, 300, 16)
self.g_sld.valueChanged.connect(self.onSliderValueChenged)
bsldLabel = QtGui.QLabel("<span style="color: blue;">B</span>", self)
bsldLabel.setGeometry(15, 328, 30, 18)
self.b_sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
self.b_sld.setMaximum(255)
self.b_sld.setMinimum(0)
self.b_sld.setGeometry(30, 330, 300, 16)
self.b_sld.valueChanged.connect(self.onSliderValueChenged)
self.setWindowTitle('RGB LED Color Control Tool')
self.setStyleSheet("QWidget { background-color: #282828 }")
self.setWindowIcon(QtGui.QIcon("images/rgb.png"))
self.show()
def onMouseMove(self, event):
position = QtCore.QPoint(event.pos().x(), event.pos().y())
color = QtGui.QColor.fromRgb(self.palette.pixel(position))
self.colorbox.setStyleSheet("QWidget { background-color: %s }" %color.name())
def onSliderValueChenged(self):
color = QtGui.QColor(self.r_sld.value(), self.g_sld.value(), self.b_sld.value())
self.colorbox.setStyleSheet("QWidget { background-color: %s }" %color.name())
def main():
app = QtGui.QApplication(sys.argv)
form = MForm()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
```
页:
[1]