轻量级数据交换格式 JSON
!(https://file.mculoop.com/images/2022/11/banner_1668584158.png)
## JSON 简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它基于 JavaScript 的一个子集,但同时又独立于编程语言(与 JavaScript 没有半毛钱关系)。由于 JSON 文本数据格式既便于人的阅读和编写,又便于程序对他的解析和构造,所以被大家广泛地运用于各种编程语言,因此在软件的数据交换需求方面很有市场。
<!--more-->
## JSON 数据类型
交换数据的目的是将数据的类型、结构完整地从生产者传递给消费者。JSON 中数据的值(value)有字符串(string)、数值(number)、布尔值(true/false)、 null、对象(object)、数组(array)这几种类型。
字符串是由双引号包围的零或多个 Unicode 字符组成的序列,使用反斜杠 `\` 对字符转义:
```
\"
\\
\/
\b
\f
\n
\r
\t
\u + 4 个 16 进制字符
```
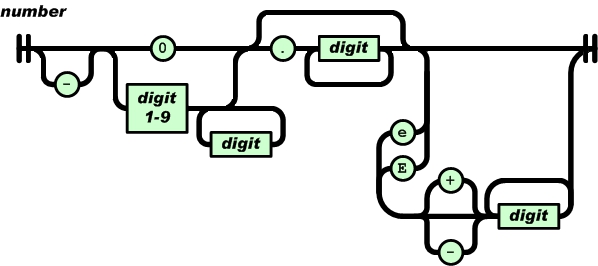
数值可以是整数、浮点数或科学计数法(xEy)表示的数值,但不支持 8 进制数和 16 进制数。

## JSON 数据结构
在数据类型中我们看到有对象(object)和数组(array)这两种类型。实际上他们同时还是 JSON 的基本数据结构。
- 对象(object)
JSON 的对象是用大括号 `{ }` 括起来的 `name: value` 键值对的集合。键值对的名字是字符串,它的值则是一种任意类型的数据(当然也可以是对象),两者之间用冒号 `:` 隔开。键值对可以有零或多个,他们之间用逗号 `,` 分割。
对象通常还被称作:纪录(record)、结构(struct)、字典(dictionary)、哈希表(hash table)、有键列表(keyed list)等。
- 数组(array)
数组是用中括号 `[ ]` 括起来的值(value)的集合。值之间使用逗号 `,` 分隔。
下面是一个 JSON 数据,使用了对象和数组结构:
```json
{
"array": [
1,
2,
3
],
"boolean": true,
"null": null,
"number": 123,
"object": {
"a": "b",
"c": "d",
"e": "f"
},
"string": "Hello World"
}
```
## 举个例子
就以 JavaScript 语言为例来编解码 JSON 吧:
```javascript
var jsonStr = '[' +
' {"Name": "张三", "Age": 12, "Books": ["《语文》", "《数学》"], "Pay":true},' +
' {"Name": "李四", "Age": 13, "Books": ["《英语》", "《数学》", "《地理》"], "Pay":false},' +
' {"Name": "王五", "Age": 10, "Books": "《语文》", "Pay":true},' +
' {"Name": "赵六", "Age": 11, "Books": ["《数学》"], "Pay":true}' +
']';
var json = JSON.parse(jsonStr);
console.log("姓名:" + json.Name + "\n年龄:" +json.Age);
console.log(JSON.stringify(json, null, 4));
```
程序中的 JSON 是 JavaScript 中的内置对象,提供了解析与构造 JSON 字符串的函数: `JSON.parse(text[, reviver])` 与 `JSON.stringify(value[, replacer [, space]])`。程序的输出为:
```json
姓名:张三
年龄:12
[
{
"Name": "张三",
"Age": 12,
"Books": [
"《语文》",
"《数学》"
],
"Pay": true
},
{
"Name": "李四",
"Age": 13,
"Books": [
"《英语》",
"《数学》",
"《地理》"
],
"Pay": false
},
{
"Name": "王五",
"Age": 10,
"Books": "《语文》",
"Pay": true
},
{
"Name": "赵六",
"Age": 11,
"Books": [
"《数学》"
],
"Pay": true
}
]
```
## 参考资料
1. Introducing JSON : <http://json.org/>
2. JSON Editor Online : <http://jsoneditoronline.org/>
3. JavaScript 标准库 - JSON : <https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON>
页:
[1]